Educar
em Revista, ISSN 0104-4060, n. 107, p. 175-198, Curitiba, 2003.
AdaptWeb: um ambiente
para Ensino-aprendizagem Adaptativo na Web
Maria Angélica C. Brunetto 2 , José Palazzo M. de Oliveira 1, Mario Lemes Proença Jr.2 , Marcelo S. Pimenta 1 , Cora H. F. Pinto Ribeiro 1 , José Valdeni de Lima 1, Veronice de Freitas 1,2 , Viviane P. Marçal 1,2 , Isabela Gasparini 1,2 , Marília Abrahão Amaral 1,2 ,
1 Instituto de Informática –
Universidade Federal do Rio Grande do Sul (UFRGS), Av Bento Gonçalves, 9500,
Porto Alegre, RS, Brasil
2 Departamento
de Computação – Universidade Estadual de Londrina (UEL), Campus Universitário,
Londrina, PR, Brasil
Resumo. Este artigo, com ênfase
nos aspectos técnicos, apresenta os resultados obtidos no âmbito dos projetos
Electra e Adaptweb, voltados para a autoria e apresentação adaptativa de
disciplinas integrantes de cursos EAD na Web. O objetivo é permitir a adequação
de táticas e formas de apresentação de conteúdos para alunos de diferentes
cursos de graduação e com diferentes estilos de aprendizagem, possibilitando
diferentes formas de apresentação de cada conteúdo, de forma adequada a cada
curso e às preferências individuais dos alunos participantes. Esta proposta foi
validada através de um estudo de caso real, envolvendo a disciplina de Métodos
Numéricos da Universidade Estadual de Londrina (UEL). Esta disciplina é
oferecida para três cursos universitários: Matemática, Engenharia e Ciência da
Computação. Em cada curso, o professor-autor configura uma seqüência de
conceitos, com seus respectivos níveis de profundidade, bem como exemplos,
exercícios e materiais complementares apropriados. Os alunos podem utilizar
diferentes estilos de aprendizagem através da seleção do modo de navegação e
dos estilos de apresentação. Os aspectos de adaptabilidade navegacional incluem
navegação em modo tutorial ou livre, oferecendo diferentes alternativas de
táticas de ensino. O ambiente completo para autoria e apresentação de cursos
encontra-se atualmente disponível na fase de protótipo operacional. Este
protótipo está sendo incorporado na plataforma de EAD em software livre da
Universidade Federal do Rio Grande do Sul (UFRGS). O ambiente está baseado em um
conjunto de componentes que suportam as fases de pré-autoria, adaptação de
conteúdo e navegação. A implementação utiliza primordialmente a linguagem de
programação PHP, o gerenciador de banco de dados MySQL e a linguagem XML.
1 Introdução
A disponibilidade de
tecnologias de informação eficientes e de fácil implementação permite enormes
possibilidades de desenvolvimento para a Educação a Distância (EAD). Devido a
enorme rapidez na evolução da tecnologia a Educação não utiliza completamente as
possibilidades existentes. Muitos dos sistemas de ensino disponíveis na Web
utilizam-se de páginas estáticas, sendo que estes ambientes não aproveitam as
grandes possibilidades relacionadas com o processamento inteligente para
selecionar e apresentar os conteúdos de aprendizagem. Entre os recursos
subutilizados a adaptação é uma característica chave para melhorar o
aproveitamento do ensino na Web. A diversidade de preferências e capacitação
dos alunos demanda técnicas adaptativas para suportar ambientes de educação à
distância (EAD) na Web [BRU 98]. Muitas pesquisas buscam a adaptação dos
materiais didáticos aos diferentes estilos de aprendizagem dos alunos
[BRU 98, 99], [ROU 99], [SOUTO 02].
O estudo personalizado
constitui-se em uma das promessas mais significativas para a EAD. O estudo
personalizado prega a adaptação do contexto de ensino ao aluno específico, ao
contrário do ensino tradicional que, a partir de uma seqüência e método
padronizados, transfere ao aluno a responsabilidade de se adaptar. O presente
artigo explora um ambiente para a autoria e para o ensino adaptativo baseado na
Web. Neste contexto as preferências dos estudantes sobre a apresentação do
conteúdo educacional, recursos navegacionais e interfaces são avaliados. Como
estudo de caso estamos trabalhando com um caso desenvolvido sobre uma
disciplina de Métodos Numéricos que é aplicado a três diferentes cursos
universitários. Cada um destes cursos apresenta o conteúdo de forma adaptada a
suas necessidades. De acordo com o programa em que o estudante está inscrito
(Matemática, Engenharia, ou Ciência da Computação) e das preferências pessoais,
diferentes conteúdos são apresentados em formatos adaptados.
O restante deste artigo
encontra-se assim organizado: a seção 2 apresenta os propósitos do projeto e a
arquitetura do ambiente resultante. A autoria e armazenamento de conteúdo em
XML são descritos na seção 3. A apresentação do conteúdo adaptada ao modelo do
aluno deste conteúdo é apresentada na seção 4. A seção 5 apresenta um estudo de
caso e relata os resultados alcançados. Finalmente as conclusões são
apresentadas na seção 6.
2 O Projeto e o Ambiente
O projeto Adaptweb foi motivado pela necessidade de facilitar a tarefa de autoria de material instrucional para a Web por parte dos professores. No ensino superior, é fato que muitas disciplinas são ofertadas para diferentes cursos, porém com diferentes enfoques. Considerando que diversos cursos superiores da área de exatas têm em seu currículo uma disciplina de Métodos Numéricos, e que os interesses dos alunos são diferentes de acordo com a natureza do curso, observou-se a necessidade de uma abordagem diferenciada. Aliado a este fato, diversos recursos da tecnologia educacional estão surgindo, podendo propiciar formas alternativas de aprendizagem. Entretanto, a reciclagem dos professores não acompanha o ritmo do surgimento das inovações tecnológicas. Neste projeto busca-se capacitar os professores para desenvolver o conteúdo de forma adaptável,considerando-se o interesse do público alvo. Como foi proposto um estudo de caso na área de Computação Numérica e Algébrica, busca-se também ampliar e agilizar o processo de reciclagem dos professores da área de Métodos Numéricos.
Os objetivos incluem a modelagem conceitual, o desenvolvimento, e a
implantação de um curso via Web sobre um tópico de Computação Numérica e
Algébrica, com ênfase para execução de programas que implementam os métodos. O
resultado é um sistema hipermídia
adaptativo de EAD para Web, no qual o
conteúdo educacional e o percurso navegacional podem ser modificados, com a
finalidade de melhor suprir as necessidades individuais do aluno.

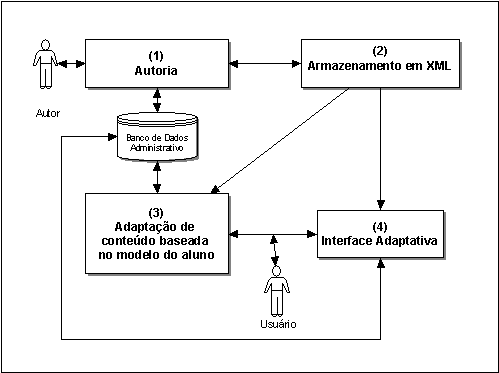
Figura 1 - Arquitetura do AdaptWeb
Neste contexto, a linguagem XML desempenha um importante papel, visto que um documento XML também possui uma estrutura hierárquica e seu conteúdo é mantido separado do layout de apresentação. Desta maneira, com o uso das folhas de estilo XSL (Extensible StyleSheet Language) ou da API (Application Programming Interface) DOM (Document Object Model), torna-se possível acessar e manipular este documento, gerando diferentes apresentações para um mesmo conteúdo.
Para que um Sistema Hipermídia Adaptativo Educacional possa proporcionar diversos aspectos de adaptabilidade é preciso que haja uma separação clara das funções dos componentes envolvidos neste processo [OLI 2002]. Neste sentido, o ambiente AdaptWeb foi dividido em quatro componentes, descritos a seguir. Cada componente está fundamentado em uma sistemática de ações que permite o mapeamento consistente entre eles. A arquitetura do ambiente AdaptWeb está representada na figura 1. Os componentes são descritos nas próximas duas seções, considerando-se o modo autor (que inclui o componente de autoria e armazenamento em XML do conteúdo estruturado) e o modo aluno (que inclui o componente de adaptação o conteúdo ao modelo do aluno e apresentação adaptada).
3 Autoria e Armazenamento do Conteúdo em XML
O
componente de autoria consiste na estruturação e organização do conteúdo
instrucional a ser disponibilizado para o usuário. Para estruturação do
conteúdo o autor tem como base uma sistemática para pré-autoria e uma
ferramenta de autoria. A sistemática de pré-autoria auxilia na organização da
estrutura geral da disciplina e na identificação dos arquivos relacionados a
esta estrutura. A ferramenta de autoria possibilita a criação da estrutura de
conceitos organizada através da sistemática de pré-autoria e associa os
arquivos de conceito, exemplos, exercícios e material complementar a cada
conceito em uma única estrutura adaptada para os diferentes cursos.
Na pré-autoria o autor organiza e estrutura o
conteúdo programático para ser disponibilizado. Para organização do conteúdo
durante a fase de pré-autoria, o autor necessita identificar os dados de
entrada, que são utilizados na ferramenta de autoria, onde deve possuir para
cada conceito, um arquivo HTML referente ao conceito e outros arquivos
associados a este que são classificados como exemplos, exercícios e material
complementar.
No
componente de Autoria Adaptativa o professor cria a estrutura de conceitos
organizada através da sistemática de pré-autoria, adaptadas a diferentes perfis
de alunos. Através da ferramenta de autoria o autor pode
criar a estrutura de conteúdo organizado através da sistemática de pré-autoria
e associar esta estrutura aos conteúdos referentes a cada conceito.
Durante
a manutenção do conceito o autor deve informar um arquivo de conceito
(obrigatoriamente em formato HTML), descrição do conceito, abreviação,
palavras-chave, lista de pré-requisitos e também para quais cursos deseja
disponibilizar este conceito. Para exemplos, exercícios e material complementar
o autor pode informar uma lista de arquivos, podendo especificar também o
público alvo. Para exemplos e exercícios, deve informar a descrição, nível de
complexidade (Sem Classificação, Fácil, Médio, Complexo), e para quais cursos
deseja disponibilizar. Para o material complementar deve informar a descrição,
para quais cursos deseja disponibilizar o material complementar e o arquivo
referente ao material complementar.
Ao término do processo de autoria, os dados referentes à estrutura do conteúdo da disciplina estão armazenados em uma estrutura de dados matricial em memória contendo o identificador, seus pré-requisitos. A estrutura do conceito contém: Arquivo principal, Curso, Exemplos, Exercícios e Material Complementar. Esta matriz é a entrada de dados para a etapa de armazenamento em XML, servindo como base para a geração dos arquivos utilizados nas demais fases do ambiente AdaptWeb. Detalhes sobre esta estrutura de dados podem ser encontrados em [FRE 02].
O componente de armazenamento é responsável pela transformação do
material autor, através do componente de autoria, para XML. Também é nesta fase
que os dados da autoria são organizados para posterior utilização no ambiente.
O resultado da execução do componente de armazenamento é composto pelos
arquivos XML.
Para criação destes arquivos XML
foram definidas duas DTD (Document Type
Definition) [W3C 00]. Uma delas representa a estrutura de conceitos
definida pelo autor, já que na fase de autoria todos os conceitos de uma
disciplina devem conter suas devidas informações, tais como: descrição, número,
lista de pré-requisitos, palavras-chave relacionadas, entre outros elementos. A
outra DTD tem por finalidade descrever os conteúdos armazenados para cada
conceito. As DTD definem os tipos de documentos que foram manipulados durante o
processo de disponibilização do conteúdo instrucional. Com base nestas DTDs um
algoritmo [AMA 02] converte a representação em memória gerada na fase de
autoria em arquivos XML [W3C 00]. Como resultado é gerado um arquivo XML para
cada disciplina com sua respectiva estrutura de conceitos definindo as
características de cada conceito pertencente a uma disciplina. O conteúdo
instrucional é armazenado em outro arquivo XML, dividido em conceitos,
exemplos, exercícios e material complementar, Figura 2.

Figura 2: Geração dos arquivos XML
Esta organização permite uma estruturação dos dados de forma
hierárquica, pois sempre existe um único arquivo XML com a estrutura de
conceitos da disciplina e tantos arquivos XML com conteúdo quantos forem os
conceitos definidos. Para exemplificar: se o autor inserir dez conceitos na
ferramenta de autoria são criados onze documentos XML, um para armazenar toda a
estrutura de conceitos, como um índice, e um arquivo XML para cada um dos dez
conceitos. Todo o processo de geração de arquivos XML sempre é validado através
de um analisador sintático que
percorre os documentos. Este analisador
sintático utiliza o DOM (Document
Object Model) [DOM 98] para o processo de validação. Os documentos XML só
são gravados no servidor se forem validados pelo analisador sintático.
A API DOM foi utilizada como padrão de interface entre os documentos XML
e o algoritmo de geração de XML [AMA 02], pois esta é uma recomendação da W3C e
é amplamente utilizada como uma interface neutra de plataforma e linguagem
provendo formas de acesso para os programas e scripts acessarem e atualizarem dinamicamente os conteúdos, as
estruturas e os estilos dos documentos XML [ROY 01]. O modelo DOM representa um
documento XML como uma árvore, cujos nós são elementos, texto, etc. O
processador XML gera a árvore na memória, e a entrega ao analisador sintático para compará-la as regras de criação de
documento descritas nas DTD [SEL 01].
4 Apresentação do Conteúdo Adaptado ao Modelo do Aluno
Os componentes apresentados até o momento estão diretamente relacionados
ao processo de autoria do material
instrucional, ou seja, como os conteúdos existentes são organizados,
estruturados, incluídos e finalmente armazenados. Nesta seção descreveremos os
componentes de adaptação de conteúdo e de interface adaptativa, responsáveis
por adaptar o ambiente ao aprendiz, tanto para recuperar e adaptar o material
instrucional, quando para adaptar sua navegação e apresentação do ambiente de
acordo com o modelo do usuário.
O Componente de Adaptação de Conteúdo baseada no Modelo do Aluno é responsável pela seleção e apresentação dos conteúdos instrucionais adaptados ao modelo do aluno que interage no ambiente de ensino do AdaptWeb [MAR 03]. Neste componente, o modelo do aluno representa o curso do aluno e o tipo de conexão utilizada durante a interação. O curso define quais exemplos, exercícios, materiais complementares e conceito teórico são mais indicados para o aluno, enquanto o tipo de conexão de rede determina em quais formatos de mídia estes conteúdos devem ser apresentados.
O modelo do aluno é fundamental no processo de adaptação [GAR 98]. Por esta razão, o Componente de Adaptação de Conteúdo realiza a manutenção do cadastro de alunos e das matrículas efetuadas nas disciplinas disponibilizadas, bem como controla a liberação destas matrículas e o processo de registro no ambiente de ensino. O perfil tecnológico do ambiente de trabalho do aluno é um outro aspecto importante que deve ser capturado todas as vezes que o mesmo faz o registro no ambiente, visto que este aspecto não é estático, mas muda a cada sessão.
Após o registro do aluno no ambiente de ensino, os componentes de Adaptação de Conteúdo e de Interface Adaptativa passam a trabalhar de maneira integrada: o primeiro realizando a adaptação na apresentação dos conteúdos e, o segundo, na apresentação adaptada do menu de apontadores para navegação.
Os conteúdos instrucionais são armazenados em arquivos HTML e a estrutura em documentos XML, ou seja, os documentos XML armazenam as referências para os arquivos HTML. Por esta razão, durante a navegação, o Componente de Adaptação de Conteúdo realiza dois níveis de adaptação. No primeiro nível, o componente seleciona dos documentos XML as referências para os arquivos de conceito teórico, exemplos, exercícios ou materiais complementares, considerando o curso do aluno como critério. No segundo nível, os arquivos HTML selecionados são apresentados com as mídias apropriadas ao tipo de conexão de rede utilizado na sessão.
Para suportar o processo de adaptação de conteúdo foram definidas duas regras diretivas. A primeira é a especificação do modelo de adaptação de conteúdo proposto para o ambiente, onde o modelo do aluno e as técnicas de adaptação de conteúdo são descritos. A segunda é a definição da arquitetura do Componente de Adaptação de Conteúdo baseada no Modelo do Aluno, resultante do modelo de adaptação proposto. Esta arquitetura proporciona uma separação clara dos componentes envolvidos no processo de adaptação de conteúdo.
Todas as técnicas que promovem adaptabilidade são baseadas nas características do aluno, representadas em seu modelo [BRU 99]. Por isso, torna-se fundamental definir quais aspectos do modelo do aluno devem ser utilizados pelo sistema como fonte de adaptação de conteúdo. O curso do aluno está relacionado ao conhecimento prévio e ao objetivo que o aluno possui ao estudar uma determinada disciplina. Por exemplo, um aluno do curso de Matemática que estuda uma disciplina de Linguagem de Programação, não possui o mesmo conhecimento e objetivos de um aluno cursando Ciência da Computação. O curso do aluno determina quais conceitos, exemplos, exercícios e materiais complementares devem ser apresentados.
O tipo de conexão de rede define a largura de banda disponível no ambiente de trabalho do aluno, ou seja, a velocidade de transmissão dos dados [KOB 01]. O tipo de conexão de rede determina os arquivos de mídia que permanecem na apresentação do conteúdo instrucional. Este aspecto é importante para a motivação e satisfação do aluno durante a interação com o ambiente [NIE 99]. O acesso pode ser realizado através de conexões do tipo discada, ou com linhas de alta velocidade do tipo ADSL (Asymmetric Digital Subscriber Line) ou por conexão direta à Internet por rede local [KOB 01], [MAR 02]. Inicialmente foram considerados relevantes dois tipos de conexões, rede discada e conexão de alta velocidade. O tipo rede discada determina que alguns arquivos de mídia devem ser omitidos na apresentação do conteúdo instrucional. O tipo alta velocidade permite que todas as mídias incluídas no material instrucional sejam apresentadas ao aluno.
Utilizando-se de Variantes de Explicação, o sistema seleciona a variante do conteúdo instrucional mais adequada ao curso do aluno. Para a implementação deste módulo utiliza-se a técnica de Variantes de Páginas. Nesta técnica, o sistema mantém diferentes versões de páginas contendo exemplos, exercícios e materiais complementares direcionados a cursos específicos, sendo o conceito teórico igual para todos os cursos. Durante o processo de adaptação do conteúdo, seleciona-se as variantes apropriadas ao curso do aluno. Explicações Adicionais são utilizadas na apresentação dos conteúdos instrucionais. Durante a apresentação, são adicionados somente os arquivos de mídia adequados ao tipo de conexão de rede. Cada página de conteúdo inclui texto, imagens, animações e apontadores para vídeo e áudio. Para o sistema, um fragmento é um arquivo de mídia referenciado na página HTML. Desta forma, adiciona-se na apresentação, os fragmentos compatíveis com o tipo de conexão de rede usado na sessão.
4.1 Arquitetura da Adaptação de Conteúdo
O Componente de Adaptação de Conteúdo baseada no Modelo do Aluno é responsável pela seleção e apresentação de conteúdos instrucionais adequados ao modelo do aluno. Para isso, possui três elementos: o Componente de Construção do Modelo do Aluno, responsável pela captura das informações referentes ao aluno, o Componente de Liberação de Matrícula, utilizado para o controle das matrículas dos alunos, e o Componente de Adaptação de Conteúdo Instrucional, responsável pela seleção e apresentação dos conteúdos instrucionais adequados ao modelo do aluno.
O Componente de Construção do Modelo do Aluno é responsável disponibilizar recursos que possibilite a construção do modelo do aluno. Este componente é processado durante o início da interação do aluno com o ambiente, ou seja, antes do aluno entrar no ambiente de ensino propriamente dito. Desta forma, o componente realiza o cadastramento dos alunos, permite a solicitação de matrículas, apresenta a relação de disciplinas liberadas para o aluno navegar e identifica a disciplina selecionada para interação, o modo de navegação de sua preferência e o tipo de conexão de rede em que se encontra naquele instante de tempo.
O Componente de Adaptação de Conteúdo Instrucional possui dois elementos principais: o Filtro de Conteúdo e o Filtro das Mídias. O Filtro de Conteúdo é responsável por recuperar os conteúdos instrucionais, considerando a disciplina, o curso, o conceito e o tipo de conteúdo de ensino desejado pelo aluno (conceito teórico, exemplos, exercícios e materiais complementares). Para isso, faz a seleção dos conteúdos a partir de um documento XML, o qual contém a referência para todos os tipos de conteúdos associados a um conceito. No caso do conceito teórico, o Filtro de Conteúdo repassa diretamente o conceito recuperado para o Filtro das Mídias o apresentar. Para os demais tipos, o Filtro apresenta ao aluno uma lista de apontadores referentes ao tipo de conteúdo solicitado. Uma vez selecionado um item desta lista, o mesmo também é enviado ao Filtro das Mídias, o qual realiza a apresentação do conteúdo utilizando-se apenas das mídias compatíveis com o tipo de conexão de rede usada na sessão [MAR 02].
O Componente de Adaptação de Conteúdo Instrucional comunica-se com o Componente de Interface Adaptativa através de passagem de parâmetros. O aluno solicita os conteúdos através do menu de navegação gerado pelo Componente de Interface Adaptativa e este, por sua vez, passa os parâmetros necessários para que o Componente de Adaptação de Conteúdo Instrucional faça a seleção e a apresentação dos conteúdos adequados.
4.2 Interface adaptativa
A interface foi estruturada para fornecer simplicidade e consistência. O Componente de Interface Adaptativa apresenta todos os objetos previstos na fase de autoria, ou seja, os conceitos, os exemplos, os exercícios e os materiais complementares para cada conceito [GAS 2003]. Além disso, oferece dois modos de navegação: o tutorial e o livre. No modo tutorial, os critérios de pré-requisitos entre os conceitos determinam a navegação do aluno. No modo livre, o aluno pode navegar livremente, acessando qualquer conceito disponível no menu de navegação. No modo tutorial, a adaptação da navegação baseia-se no registro dos componentes visitados: em cada novo acesso de um mesmo aluno, as cores dos apontadores do menu de navegação são re-estabelecidas, os conceitos cujos pré-requisitos foram visitados são liberados para acesso e as cores dos conceitos visitados, não visitados e o conceito atual são apresentados diferentemente. Para a implementação da adaptabilidade navegacional, o Componente de Interface Adaptativa utiliza os métodos de orientação global, guia direto, desabilitação de apontadores e anotação de apontadores [BRU 99]. O Componente de Interface Adaptativa também acessa os documentos XML, para gerar dinamicamente o menu de apontadores de navegação. No modo tutorial são usadas cores diferentes para informar quais conceitos foram visitados, quais não o foram e qual é o atual. Os apontadores desabilitados indicam que o aluno ainda não tem o conhecimento necessário para visitá-los.
Existem quatro características do usuário utilizadas para prover a
adaptação: (1) sua formação (ou curso); (2) sua preferência navegacional; (3)
seu conhecimento e; (4) o tipo de conexão de seu ambiente de trabalho. O
componente de interface adaptativa utiliza as primeiras 3 características para
adaptar a navegação e a apresentação do ambiente.
A formação está
relacionada à área de conhecimento do aluno. Um aluno do curso de física, que
queira cursar a disciplina de Métodos Numéricos, não possui a base de conhecimento
para estudar o mesmo conteúdo educacional de um aluno estudando Matemática. A
adaptabilidade na navegação é um recurso importante especialmente para
ambientes educacionais, visto que o aluno ao ser auxiliado pelo sistema na
escolha do melhor caminho navegacional não se perde no hiperespaço, além de
diminuir sua sobrecarga cognitiva, pois é o sistema que verifica o melhor
caminho, e não o usuário, possibilitando assim um aceleramento em seu processo
de aprendizagem [SAN 96, 98].
A preferência navegacional oferece duas formas de navegação no qual o
usuário tem a opção de escolha: o modo tutorial e o modo livre. No modo
tutorial são considerados os pré-requisitos definidos pelo autor na fase de
autoria; o usuário só pode acessar um conceito se seus pré-requisitos já foram
visitados/conhecidos, ou seja, ele é direcionado pelo professor. No modo livre
não são considerados os pré-requisitos definidos pelo autor, podendo o usuário
navegar por todo o espaço da disciplina, sem restrições. São utilizadas cores
diferentes para indicar quais conceitos foram visitados, quais não foram e qual
conceito está sendo visitado no momento (atual). No modo tutorial os apontadores desabilitados demonstram que
o aluno ainda não tem o conhecimento necessário para visitá-los
(pré-requisitos) e no modo livre todos os apontadores
do menu de navegação ficam disponíveis. As cores utilizadas para a indicação
seguem as regras de usabilidade de Nielsen [NIE 00], ou seja, foi adotado para apontadores que o usuário ainda não viu,
a cor azul, e para apontadores que o
usuário já visitou em roxo.
O conhecimento atual e específico do aluno é a característica mais
importante e variável para cada aluno em particular. Isto significa que o
sistema deve registrar as mudanças no conhecimento do aluno e atualizar o
modelo adequadamente. Na fase de autoria o autor pode optar por definir
conceitos pré-requisitos a outros. Isso significa que o aluno deve ter
conhecimento sobre os pré-requisitos de um determinado conceito para poder
acessá-lo. Essa característica é armazenada no banco de dados e utilizada para
prover a adaptabilidade. Na estrutura hierárquica de conceitos com
pré-requisitos, as informações sobre os conceitos que já foram percorridos por
um aluno são representadas por um valor binário: sim (visitado) ou não (não
visitado). Para isso, o componente de interface adaptativa armazena o registro
de navegação do aluno. Se o conceito pré-requisito já foi visitado, então os
conceitos que depende deste podem ser liberados para visualização.
4.3 Modelo do Usuário
O modelo do aluno no ambiente AdaptWeb é um modelo colaborativo, no qual
o componente de Interface Adaptativa e o componente de Adaptação de conteúdo
baseado no modelo do aluno interagem. O componente de adaptação de conteúdo
cadastra o usuário, com seu curso e disciplina, já o componente de Interface
Adaptativa é o encarregado de atualizar o modelo de acordo com a aquisição de
conhecimento do usuário.
Inicialmente é gerada uma identificação única na primeira utilização do
ambiente. O aluno escolhe a disciplina (por exemplo: a disciplina de Computação
Algébrica e Numérica) juntamente com seu curso (por exemplo: os cursos da
Matemática, Ciência da Computação ou Engenharia). A cada interação com o
ambiente, ou seja, a cada novo conceito visitado, o componente de Interface
Adaptativa armazena um registro de
usuário, com a identificação do usuário, de seu curso, da disciplina, da
tecnologia de comunicação e visualização em uso, do modo de navegação (tutorial
ou livre), da data e hora de acesso, se o aluno está trabalhando em um
conceito, em um exemplo, exercício ou material complementar, e em qual conceito
está atualmente trabalhando.
4.4 Técnicas Adaptativas utilizadas
Para adaptar a navegação pela formação do usuário, o componente de
interface adaptativa aplica a técnica de remoção de apontadores,
removendo os apontadores de todos os
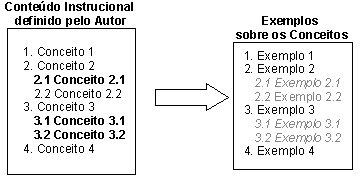
conceitos que o autor não selecionou para um determinado curso. A figura 3
mostra uma remoção de alguns conceitos verificando o curso do usuário. Os
conceitos em negrito são aqueles não disponíveis para o curso A.

Figura 3 – Exemplificação da técnica de remoção de apontadores

Figura 4 –
Exemplificação da técnica de anotação unida com a desabilitação de apontadores
Utilizou-se a técnica de remoção de apontadores
para apresentar apenas os conceitos habilitados para cada aluno durante a
presente seção. Outra técnica é utilizada para as demais categorias: exemplo,
exercício, material complementar. A estrutura da disciplina é baseada em
conceitos, e por essa razão, se um conceito não estiver disponível para um
aluno, então também não estarão disponíveis os exemplos, exercícios e materiais
complementares associados a este conceito. Se um conceito estiver habilitado,
os exemplos, exercícios e os materiais complementares podem ou não existir. Se
não existirem, é aplicada a técnica de anotação de apontadores
em conjunto com a técnica de desabilitação
de apontadores para,
apresentando o mesmo menu hierárquico, evidenciar que não existem exemplos,
exercícios, ou materiais complementares associados àquele conceito. A figura 4
mostra um exemplo de conceitos. Os conceitos em negrito não possuem exemplos,
então o menu de exemplos aparecerá com a mesma hierarquia do menu de conceitos,
porém, com destaque os tópicos exemplos que não possuem exemplos, mostrando
para o usuário que naqueles tópicos não existem exemplos.
Optou-se pela utilização das técnicas de anotação juntamente com a de
desabilitação de apontadores por dois
motivos principais: a consistência da interface e associação entre a estrutura do domínio e o menu. Como o menu de
tópicos sempre contém todos os conceitos que o usuário esta habilitado a
acessar, quando o aluno seleciona a seção de exemplos, a de exercícios, ou a de
material complementar, o menu vai conter sempre a mesma a estrutura conceitual.
Quando o modo de navegação escolhido for o livre, o componente de
Interface Adaptativa deve somente verificar quais os conceitos que já foram
visitados, ou seja, quais os conceitos que já foram aprendidos. Para esses
conceitos, é utilizada a técnica de anotação de apontadores mostrando os apontadores
na cor roxa. Optou-se por essa técnica e por essa cor, com base nas
recomendações de Nielsen [NIE 00, 02], onde é indicado que os apontadores visitados de uma página
devem ser mostrados na cor roxa. Para os conceitos ainda não visitados,
optou-se pela anotação azul, que é a cor tradicional de apontadores nos navegadores Web. O conceito que está sendo
visualizado no momento está na cor vermelha, para destaque.
Para adaptar a navegação e a apresentação da interface de acordo com a
preferência navegacional do usuário, o componente de interface adaptativa
implementa, além das técnicas de adaptação dos apontadores descritas sobre o conhecimento, a técnica de página variante.
Quando o usuário escolhe o modo de navegação tutorial, ele está ciente
de que deve seguir os pré-requisitos definidos pelo autor. Quando o usuário
opta pelo modo de navegação livre, além dos recursos navegacionais oferecidos
pelo ambiente no modo tutorial é oferecido o recurso adicional de busca por
palavras-chaves e navegação direta. Optou-se por essas duas variações no layout para os usuários selecionarem uma
interface simplificada, mas que contém todos os recursos para um aluno
inexperiente (modo tutorial) e os recursos avançados, para alunos mais maduros
que gostam de navegar livremente pelo espaço da disciplina (modo livre).
5 Estudo de Caso
Visando validar a funcionalidade do
Ambiente Adaptweb foi realizado um estudo de caso com um tópico da Disciplina
de Computação Algébrica e Numérica do curso de Bacharelado em Ciência da
Computação da UEL. Os cursos de Matemática e Engenharia possuem a disciplina de
Cálculo Numérico, cujo conteúdo apresenta grande intersecção com o conteúdo da
disciplina de Computação Algébrica e Numérica. O tópico selecionado foi
“Resolução de Sistemas Lineares”.
O tópico já possuía material
desenvolvido para a Web (arquivos html), porém não obedecia a estrutura
prevista pela sistemática de autoria do Adaptweb. Com base nesta sistemática,
inicialmente foram identificados, na estrutura hierárquica do tópico, quais
conceitos seriam abordados para cada cursos. Usando esta mesma estrutura
hierárquica, foi derivada a árvore de exemplos, de exercícios e de material
complementar para cada um dos cursos. Feito isto, foi necessário reestruturar
os arquivos, separando conceitos, exemplos, exercícios e material complementar,
bem como elaborar um arquivo html para cada conceito abordado. Os nomes dos
arquivos foram padronizados. Concluída esta etapa de pré-autoria, deu-se início
ao uso do Adaptweb, no papel de professor-autor. Foram cadastrados: o usuário
(autor), os cursos, as disciplinas e realizou-se a associação entre
Curso/Disciplina. Na etapa de estruturar conceitos, foi detalhada a descrição
de cada conceito, bem como os arquivos associados para que se realizasse a
carga destes arquivos para o servidor Web. A maior dificuldade nesta etapa foi
a grande quantidade de arquivos de figuras associadas a cada página Web. Após a
inclusão dos conceitos, procedimento similar foi realizado para exemplos,
exercícios e material complementar. Com relação ao material complementar foram
incluídos programas para demonstração de algoritmos numéricos, programas em
Maple (tanto para download como para visualização do código fonte),
filmes com uma sessão de trabalho que explica a execução completa de um método
numérico, implementado em Maple, com 2 variações de implementação.
Na categoria de aluno,
foi possível observar a adaptabilidade do ambiente, identificando estruturas
hierárquicas diferenciadas para cada curso. Outro aspecto de adaptação que
merece destaque é a disponibilização diferenciada dos apontadores, considerando
o modo de navegação selecionado (tutorial ou livre), bem como o estado atual do
modelo do aluno (baseado nos conceitos visitados até o momento). Cabe ressaltar
que no modo tutorial, onde pré-requisitos devem ser obedecidos, a
disponibilização dos apontadores é mantida, independente da máquina de onde o
aluno executou suas sessões anteriores. Foi realizada uma apresentação
completa, em uma aula, para os alunos regulares do curso de Computação.
Atualmente estão sendo realizadas avaliações sobre o ambiente.
5.1 Interfaces do sistema
Nesta seção apresentaremos
a imagem de algumas telas que retratam a interface do ambiente AdaptWeb. A
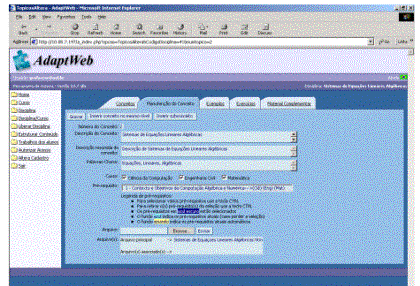
figura 6 apresenta a interface do AdaptWeb em seu modo de autoria, na tarefa de
estruturação de conteúdo.

Figura 6 – Interface do Adaptweb no modo estruturação do conteúdo
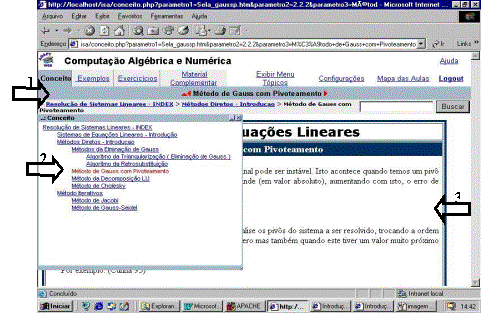
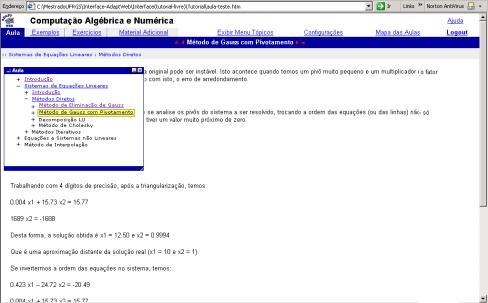
A figura 7 apresenta a interface do AdaptWeb em seu modo do aluno, onde o modo de navegação escolhido é o modo livre. Observa-se nesta figura, que o aluno interage com a disciplina de Computação Algébrica e Numérica através dos conceitos teóricos (seta 1) e o conceito ativo é o Método de Gauss com Pivotamento (seta 2). A seta 3 aponta para o conteúdo teórico apresentado pelo Filtro das Mídias.

Figura 7 – Interface do Adaptweb para aluno no modo de navegação livre
Finalmente, na figura 8, pode ser vista a interface de apresentação no modo Tutorial. Nesta figura é possível observar a utilização de cores diferentes para informar quais conceitos foram visitados, quais não o foram e o atual. Os apontadores desabilitados indicam que o aluno ainda não tem o conhecimento necessário para visitá-los.


FIGURA 8 - Interface do ambiente AdaptWeb no modo Tutorial
.
6 Conclusão
Há um acordo de que é
relevante analisar a forma pela qual os ambientes de ensino a distância na Web devam
ser aperfeiçoados a fim de adequarem-se às necessidades existentes, assim como
superarem as eventuais preocupações resultantes de uma inovação na área
educacional. Este artigo descreve um projeto de pesquisa e desenvolvimento
tecnológico para estruturação e apresentação adaptativa de cursos baseados na
Web. Esta adaptação é realizada de acordo com o curso e o perfil de cada aluno
em particular. Nosso objetivo é de oferecer um grau de adaptabilidade em um
ambiente de ensino na Web para permitir a avaliação em condições reais de uso.
A solução proposta é
demonstrada com a aplicação do ambiente AdaptWeb no desenvolvimento de um curso
de Computação Numérica com conteúdos específicos para três cursos
universitários: Matemática, Engenharia e Ciência da Computação. No ambiente
adaptativo oferecido pelo sistema, os conteúdos são ajustados ao perfil do
aluno com diferente complexidade, seqüência de apresentação, exemplos e acesso
ao material complementar. É oferecido um ambiente de autoria para a
estruturação do curso gerando uma estrutura em XML. O ambiente permite a
monitoração dos caminhos de acesso ao material bem como os tempos envolvidos.
Como trabalho futuro será incluído um sistema de monitoração e geração de
alertas com o objetivo de analisar os indicadores tempo e desempenho,
correlacionando-os com os comportamentos de navegação. A partir dos índices
armazenados na base de dados do ambiente de ensino o sistema de acompanhamento
e alerta oferecerá a realimentação para o aluno e professor, sobre a situação
do aluno no curso e sobre possíveis problemas com o material instrucional.
Referências
[AMA 02] AMARAL,
Marília. Organização e Armazenamento de Conteúdo Instrucional no Ambiente
AdaptWeb Utilizando XML. 2002. Dissertação (Mestrado em Ciência da Computação).
Instituto de Informática, UFRGS, Porto Alegre.
[BRU
98] BRUSILOVSKY,
P. (1998) “Methods and Techniques of Adaptive Hypermedia”. Adaptive Hypertext
and Hypermedia, Kluwer Academic Publishers, pp.1-43, 1998.
[BRU
99] BRUSILOVSKY, Peter. (1999) “Adaptive and Intelligent Technologies for
Web-based Education”, In: Künstliche
Intelligenz, Special Issue on Intelligent System and Teleteaching, 19-25
/4, 1999, http://www.contrib.andrew.cmu.edu/~plb/papers/KI-review.html
[DOM
98] Document Object Model (DOM) Level 1 Specification Version 1.0: October 1,
1998. Disponível em: http://www.w3.org/TR/
1998/REC-DOM-Level-1-19981001. Acesso em: 09 jun. 2002.
[FRE 03] FREITAS,
Veronice. Autoria Adaptativa de Hipermídia Educacional. Dissertação de
Mestrado. 2003. Instituto de Informática, UFRGS, Porto Alegre.
[GAR 98] GARCIA, L. S.
Aplicações de Sistemas Multi-Agentes a Sistemas de Hipermídia Adaptativa – Uma
proposta de Ampliação à Ferramenta Gutemberg, Porto Alegre: PPGC da UFRGS,
1998.
[GAS 03] GASPARINI,
Isabela. Interface Adaptativa no ambiente AdaptWeb: navegação e apresentação
adaptativa baseada no modelo do usuário. Dissertação de Mestrado. 2003.
Instituto de Informática, UFRGS, Porto Alegre.
[KOB 01] KOBSA,
Alfred. (2001). Personalized Hypermedia Presentation
Techniques for Improving Online Customer Relationships. 2001.
Disponível em: http://citeseer.nj.nec.com/kobsa01_personalized.html.
Acesso em: 08 jun. 2002.
[MAR 03] MARÇAL,
Viviane. Adaptação de Conteúdo baseada no modelo do aluno em um Ambiente de
Ensino Adaptativo. 2003. Dissertação (Mestrado em Ciência da Computação).
Instituto de Informática, UFRGS, Porto Alegre.
[NIE 99] NIELSEN, J.
Jakob Nielsen Alertbox, Disponível em: http://www.usseit.com/alertbox/990418.html Acesso em: 16/dez/2002.
[NIE
00] NIELSEN, Jakob. Designing
Web Usability: The Pratice of Simplicity, Indianapolis: New Riders Publishing,
2000.
[NIE
02] NIELSEN, Jakob; TAHIR, Marie. HomePage:
50 websites descontruídos, Rio de Janeiro: Campus, 2002.
[OLI 02] OLIVEIRA, J. M. P.;
FERNANDES, C.T. Arquitetura de Adaptação em Sistemas Hipermídia Adaptativos Educacionais.
In: XII Simpósio Brasileiro de Informática na Educação, SBIE, 2002, Porto
Alegre. Metodologias, Tecnologias e Aprendizagem dentro do cenário da
Informática na Educação. Porto Alegre: Unisinos, 2002.
[ROU 99] ROUSSEAU,
Franck; Garcia-Macías, J. Antonio, De LIMA, José Valdeni & DUDA,
Andrzej.(1999) “User Adaptable Multimedia Presentations for the WWW”, WWW8 -
The Eighth International. World Wide Web Conference. May 11-14, 1999, Toronto, Canada. http://drakkar.imag.fr/awww.
[ROY 01] ROY, Jaideep; RAMANUJAN, Anupana. XML Schema Language Taking XML to the
Next Level, Proceeding of the IEEE, New York, v.1, p. 37-40, Apr, 2001.
[SAN 96] SANTOS,
Neide; CRESPO, Sérgio da Silva Pinto; ROCHA, Ana R. C. Navegação em Documentos Hipermídia: Estado da Arte, Relatório
Técnico ES-373/96, COPPE/Sistemas, fevereiro 1996. Disponível em: http://www.ime.uerj.br/professores/neidenew/Reltec.htm.
Acesso em: jan. 2002.
[SAN
98] SANTIBAÑEZ, Miguel. R Flores; FERNADES Clovis Torres. Hacia Um Ambiente De Aprendizagem
Hipermídia Adaptativo no WWW, RIBIE 98, IV Congresso da Rede Iberoamericana
de Informática Educativa, 20 a 23 de Outubro, 1998. Disponível em: http://www.niee.ufrgs.br/ribie98/TRABALHOS/204.PDF.
Acesso em: out. 2002.
[SEL
01] SELIGMAN, Len. XML’s Impact on
Databases and Data Sharing. Proceeding of the IEEE, New York, v. 34, No. 6
(June), 2001, pp. 59-67.
[SOU 02] SOUTO, Maria
Aparecida Martins; VERDIN, Regina; SOUZA, Karine Beschoren de; ZANELLA, Renata;
NICOLAO, Mariano; MADEIRA, Milton J. P.; VICCARI, Rosa Maria; OLIVEIRA, Jose
Palazzo Moreira de.(2002) “Web Adaptive Training System based on Cognitive
Student Style”. In: IFIP WORLD COMPUTER CONFERENCE 2002, Montreal, Aug. 25-30,
Proceedings. IFIP.
[W3C 00] Extensible
Markup Language - XML. W3C Recommendation. 06 October 2000. Disponível em: http://www.w3.org/TR/REC-mls. Acesso em: 09 abr. 2002.